loading...
Pada kesempatan kali ini saya akan membahas tutorial mengenai HTML dan CSS yaitu Cara Membuat Dropdown Menu Sederhana Dengan HTML dan CSS.
Dropdown menu adalah menu yang menampilkan sub-menu nya ketika kita meletakkan kursor mouse (hover) pada salah satu menu yang ada.
Dropdown menu biasa kita temukan di website atau blog yang memiliki kategori yang banyak sehingga fungsi dari Dropdown menu itu sendiri adalah untuk mempermudah user untuk navigasi website atau memilih kategori yang mereka inginkan sehingga menjadi user-friendly.
Jika kamu sudah paham mengenai apa itu Dropdown menu, langsung saja kita menuju ke langkah-langkah membuat Dropdown menu sederhana.
1. Pertama, silakan kamu buat terlebih dahulu dokumen HTML baru kemudian ketikkan kode HTML berikut ini :
Kemudian simpan dengan nama index.html
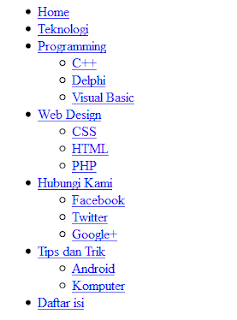
Dari kode di atas sudah bisa menampilkan seperti gambar berikut ini :
2. Langkah kedua kita akan membuat fiile CSS untuk merubah tampilan di atas menjadi Dropdown menu. Silakan buat dokumen CSS baru kemudian ketikkan kode berikut ini :
Kemudian simpan dengan nama style.css
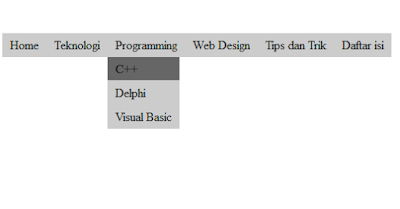
Dengan menambahkan dokumen CSS di atas, maka tampilannya berubah seperti gambar di bawah ini
Bagaimana, mudah bukan?
Demikianlah tutorial Membuat Dropdown Menu Sederhana Dengan HTML dan CSS pada hari ini, jangan lupa nantikan juga tutorial CSS lainnya di blog ini. Jika ada pertanyaan silakan berkomentar dengan baik dan sopan di kolom komentar yang sudah disediakan. Selamat mencoba.
Baca juga : Cara Membuat Multilevel Dropdown Menu dengan CSS3
Apa Itu Dropdown Menu?
Dropdown menu adalah menu yang menampilkan sub-menu nya ketika kita meletakkan kursor mouse (hover) pada salah satu menu yang ada.
Dropdown menu biasa kita temukan di website atau blog yang memiliki kategori yang banyak sehingga fungsi dari Dropdown menu itu sendiri adalah untuk mempermudah user untuk navigasi website atau memilih kategori yang mereka inginkan sehingga menjadi user-friendly.
Jika kamu sudah paham mengenai apa itu Dropdown menu, langsung saja kita menuju ke langkah-langkah membuat Dropdown menu sederhana.
Cara Membuat Dropdown Menu Sederhana Dengan HTML dan CSS
1. Pertama, silakan kamu buat terlebih dahulu dokumen HTML baru kemudian ketikkan kode HTML berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Dropdown Menu Sederhana</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Teknologi</a></li>
<li><a href="#">Programming</a>
<ul>
<li><a href="#">C++</a></li>
<li><a href="#">Delphi</a></li>
<li><a href="#">Visual Basic</a></li>
</ul>
</li>
<li><a href="#">Web Design</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">PHP</a></li>
</ul>
</li>
<li><a href="#">Tips dan Trik</a>
<ul>
<li><a href="#">Android</a></li>
<li><a href="#">Komputer</a></li>
</ul>
</li>
<li><a href="#">Daftar isi</a></li>
</ul>
<div class="clear"></div>
</body>
</html>
Kemudian simpan dengan nama index.html
Dari kode di atas sudah bisa menampilkan seperti gambar berikut ini :
2. Langkah kedua kita akan membuat fiile CSS untuk merubah tampilan di atas menjadi Dropdown menu. Silakan buat dokumen CSS baru kemudian ketikkan kode berikut ini :
/* CSS Document */
.clear {
clear: both;
}
ul {
list-style-type:none;
padding:0;
margin:0;
}
ul#nav li {
background-color:#CCCCCC;
float:left;
}
ul#nav li a {
display:block;
padding:5px 10px;
color:#000;
text-decoration:none;
border-bottom: 1px solid #ccc;
}
ul#nav li a:hover {
background-color:#666666;
}
ul#nav li ul li {
float:none;
}
ul#nav li ul {
position: absolute;
display: none;
}
ul#nav li:hover ul {
display:block;
}
Kemudian simpan dengan nama style.css
Dengan menambahkan dokumen CSS di atas, maka tampilannya berubah seperti gambar di bawah ini
Bagaimana, mudah bukan?
Demikianlah tutorial Membuat Dropdown Menu Sederhana Dengan HTML dan CSS pada hari ini, jangan lupa nantikan juga tutorial CSS lainnya di blog ini. Jika ada pertanyaan silakan berkomentar dengan baik dan sopan di kolom komentar yang sudah disediakan. Selamat mencoba.
Baca juga : Cara Membuat Multilevel Dropdown Menu dengan CSS3
loading...




0 Komentar Cara Membuat Dropdown Menu Sederhana Dengan HTML dan CSS
Post a Comment